Does Your Website Need a Diet and Exercise Regime?
Fat and bloated HTML, multiple HTTP requests, 3rd party scripts and widgets, poorly optimized images... they all contribute to a slow loading page. And with the push for a faster internet, we don't want to be left behind. So let's see if we can shave some precious seconds off your pageload speed, and improve your visitors experience on your website.

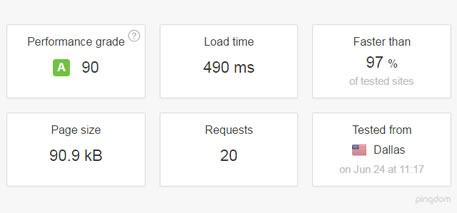
If you have visited a few pages on this site already, you might have noticed it loads quickly. Perhaps not the quickest as I do use images, embed videos and have the odd picture gallery. But fast enough that the experience should be a good one. Let's keep in mind that I am using BB2, so anything I have done to speed up my website, you can do as well. Below is a screenshot of a recent test done at pingdom.com Quicker than 97% of other websites, got to be happy with that, right? In fact the only thing that stops me getting a perfect grade, is that I can't set browser caching. However, while that might improve my score it would do little to actually increasing the speed, so that isn't a concern to me.

How Does A Webpage Load?
You have to understand how a page loads before you can look for ways to improve the time. At the very highest level, it's pretty simple... the HTML page is retrieved by the browser, and it then loads from the top down. So that means the tags in the <head> section are being downloaded before the content, unless they have the async attribute added to them.
It makes sense that the style-sheet should be downloaded first. Otherwise you would have an unstyled page for a short time before styles were applied, not a great user experience. Also any scripts that are required to get the page working as it's meant to. That could be a javascript that has to load before the asset (maybe a picture gallery or carousel) is loaded, otherwise that would fail. But the fact is many of the scripts in the head section do nothing more than slow down the page! Page speed can often be dramatically improved by having them at the bottom of the page.
HTTP Requests: The Silent Killer of Page Speed
Every time your page has to go and fetch something from another website in order for your own page to function correctly, that is an HTTP Request. And quite frankly this could well be the biggest contributor to a slow webpage. Even more than poorly optimized images. Yes, you do have to have them... you likely use them for things like, Amazon, Google Analytics, maybe jQuery, social widgets, Facebook, Pinterest etc. Then there is the scripts for cookies, maybe another for sticky back to top arrows, the list goes on and on. But here is something to remember...
"Every HTTP Request is an extra point of failure, one more place that something could go wrong and break your website"
Just think about it for a moment. The webpage is starting to download. Then the browser has to stop loading the page to trot off to retrieve a script. That means a trip to a different website (and who's to say that website is going to be fast??). The script has to then be downloaded before your webpage continues to load. Multiply that by however many script tags you have in the <head> and maybe you can understand why so many webpages are unacceptably slow.
Read how to deal with script tags and HTTP requests in part 2.